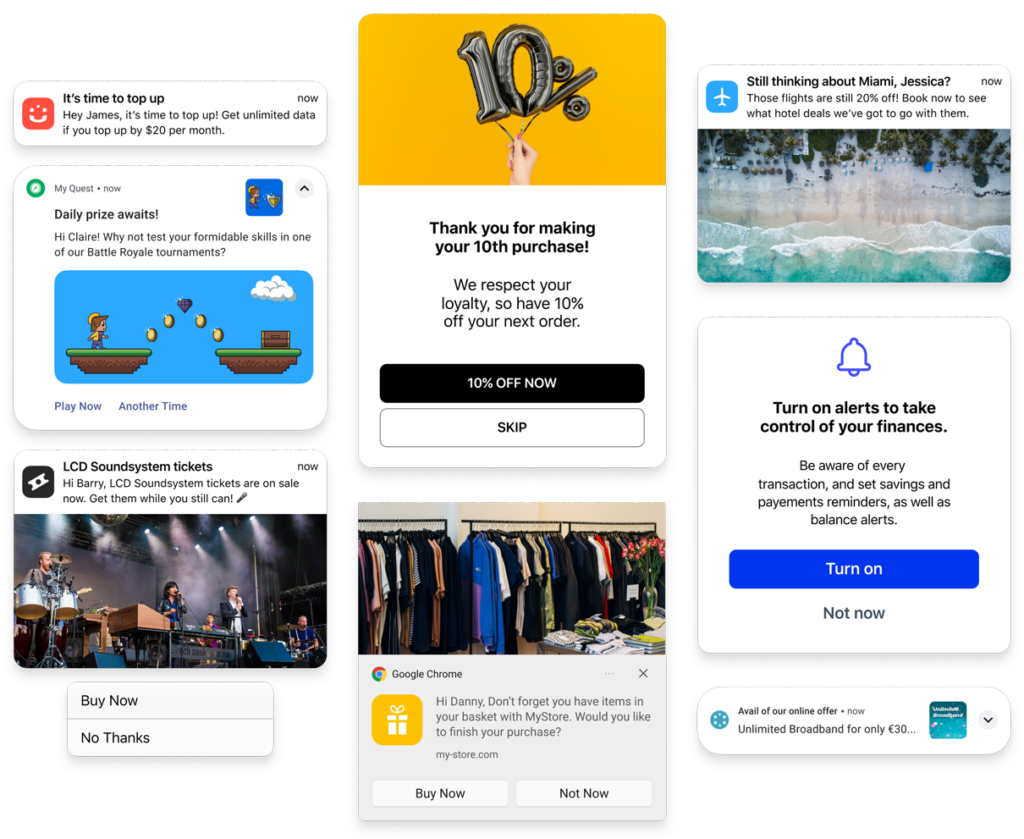
Leverage advanced targeting to deliver tailored push notifications that reach users at pivotal moments in their cross-channel journey.
Drive user retention, boost conversions, and enhance the overall app experience to keep your brand top of mind when it matters most.

Funky Pigeon, a large greeting card & gifting company based in the UK, achieves a 15% engagement rate with personalized in-app messaging.

Elevate mobile engagement across
all lifecycle phases
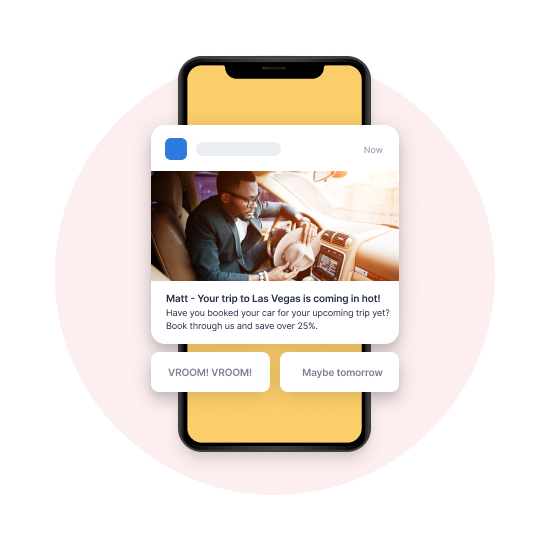
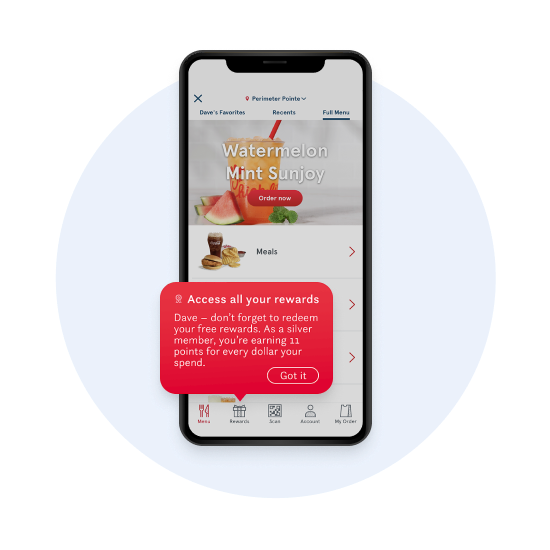
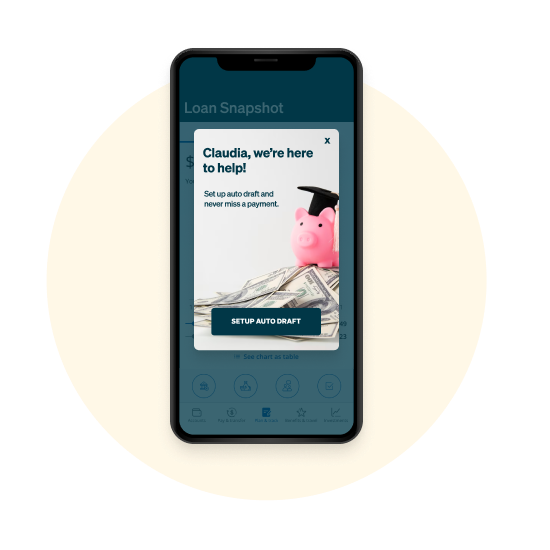
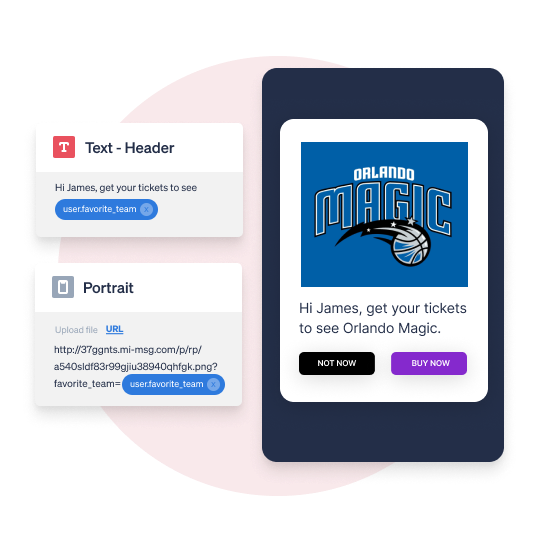
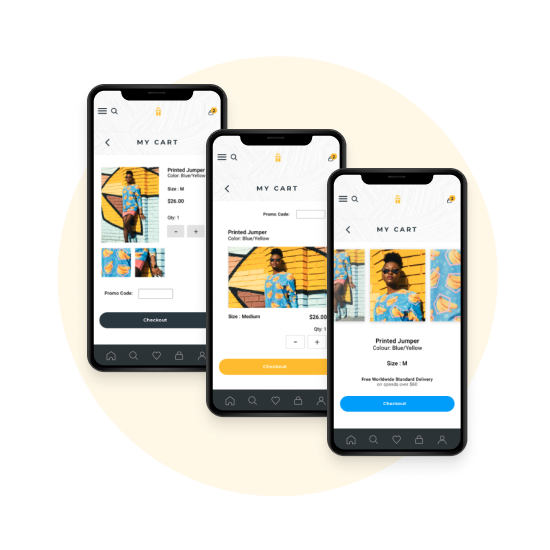
Build personalized mobile push and in-app campaigns for every customer’s unique scenario.

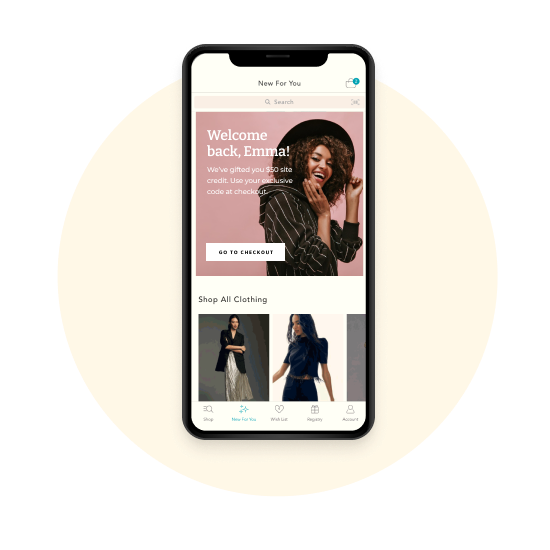
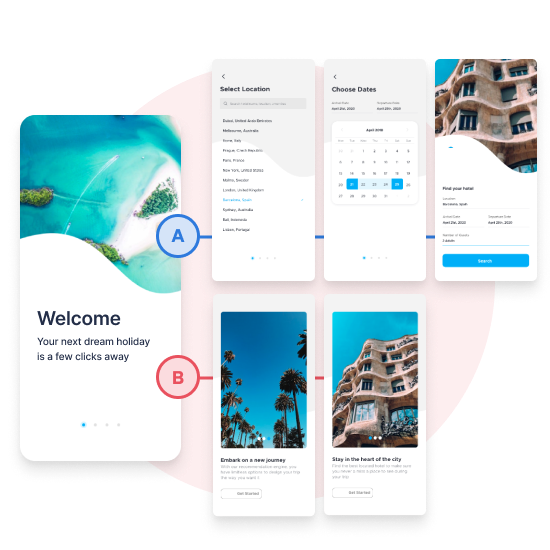
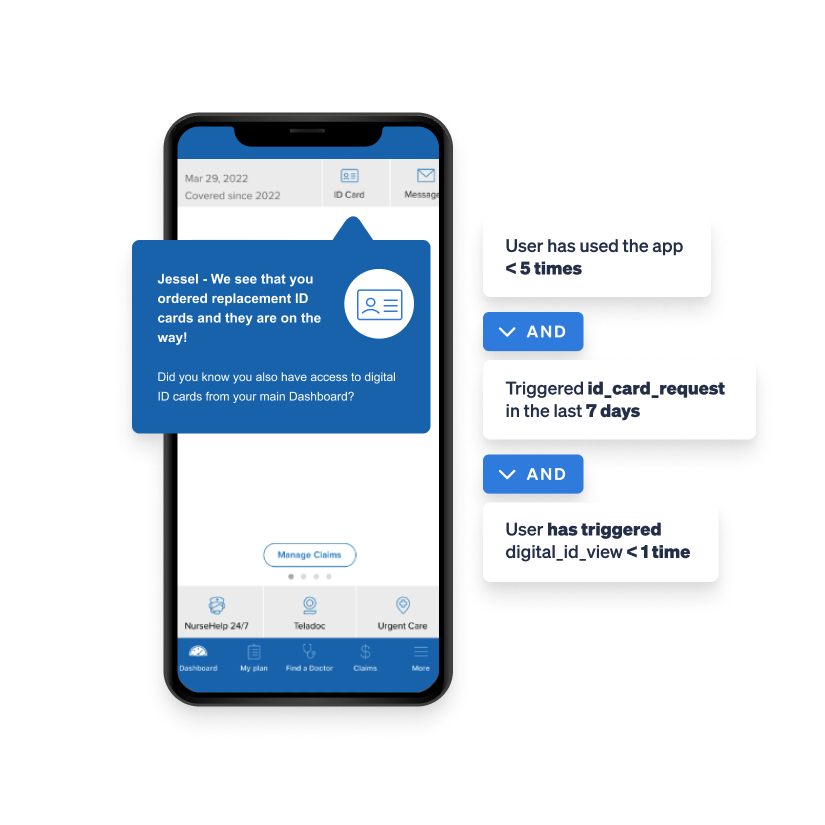
Help users discover core features and increase participation by highlighting certain areas of your app with strategically placed tooltips and recommendations.

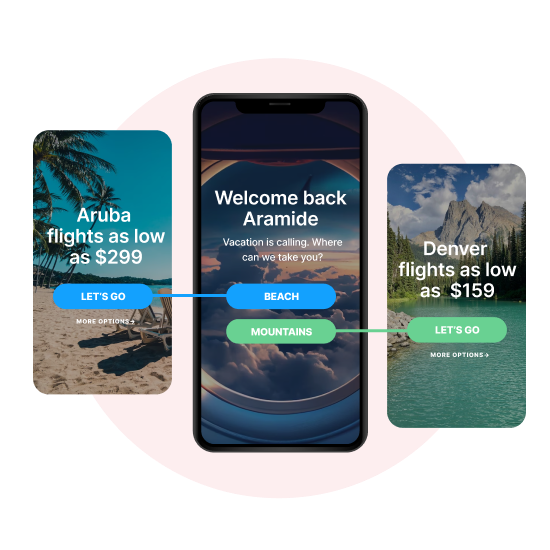
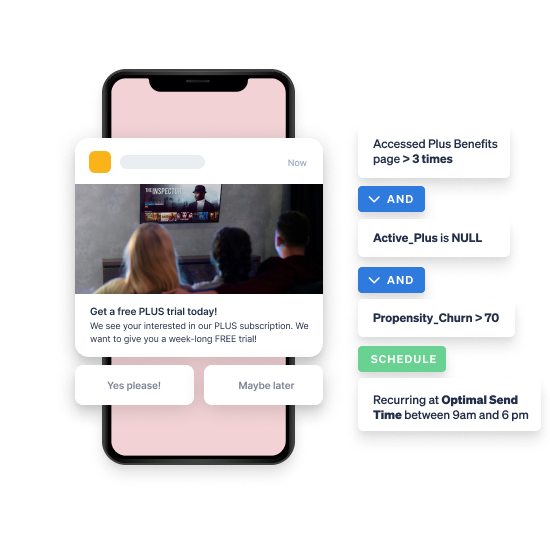
Give users with a higher propensity to churn enticing reasons to stay. Create relevant and targeted promotions that highlight the benefits and core value of your app.

“MessageGears is more than just a great mobile solution. Their teams are always on hand to support us whenever we need strategic direction or guidance on how we can further elevate our push & in-app messaging campaigns.”
Thomas O’Brien – Digital Channel Manager, PTSB